Feb. 2013
Opera wechselt zu Webkit
 Der Browser-Hersteller Opera hat heute Nacht in einem blog-Post angekündigt, dass ihr Browser in zukünftigen Versionen auf die rendering Engine-Webkit umstellen wird. Nach 18 Jähriger Entwicklung an einer Haus-eigenen HTML-Rendering-Engine dürfte diese Entscheidung nicht leicht gefallen sein.
Der Browser-Hersteller Opera hat heute Nacht in einem blog-Post angekündigt, dass ihr Browser in zukünftigen Versionen auf die rendering Engine-Webkit umstellen wird. Nach 18 Jähriger Entwicklung an einer Haus-eigenen HTML-Rendering-Engine dürfte diese Entscheidung nicht leicht gefallen sein.
Opera war schon vor Firefox und Chrome eine gesetzte alternative zu dem Internetexplorer. Bei Opera von einem normalen „Browser“ zu reden, ist untertrieben. Mit den Jahren ist Opera zu viel mehr als nur einem Browser gereift und die Bandbreite an Funktionen ist groß. So ist Opera neben Browser auch Irc-Client, E-Mail News- und Rss-Reader Protramm, Download Manager, BitTorent-Clent, Password-Manager Adressbuch und vieles mehr.
Was bedeutet es also dass Opera keine eigene Engine mehr entwickelt?
Für den normalen Anwender der Wechsel eher unspektakulär vielleicht gar nicht spürbar.
Web-Entwickler werden diesen Schritt begrüßen. Für uns ist es seit eh und je quasi ein Wunschtraum dass alle Browser mal auf der selben Engine laufen.
Am Rande sollte noch erwähnt werden dass Opera auch auf die JavaScript-Engine V8 umsattelt sowohl in als auch in javascript Engine wird also mit Google geliebäugelt.
Wie sieht es also aus auf dem Engine Markt?
- Trident für Internet Explorer
- Geko für Firefox
- Webkit für Safari, Chrome, Opera
Opera Presto für Opera Browser
Webkit (by google) hat also die Nase vorne.
(via)
Kategorien: geek, Internet
Feb. 2013
Chrome-Plugin: Search by Image, findet ähnliche Bilder
die Google Bilder Suche ist super und wohl jedem bekannt. Mit ihr lassen sich schnell Bilder zu beliebigen Themen finden. Bilder lassen sich nicht nur an Hand von Suchbegriffen finden, sondern seit einiger Zeit auch anhand von quell-Bildern:
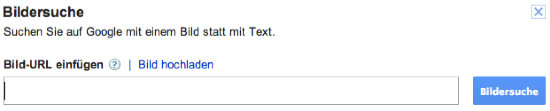
Einfach auf die kleine Kamera in dem Such-Feld klicken.
Nun habt Ihr die Möglichkeit ähnliche Bilder per URL-eingabe oder per Bild Upload zu suchen.
Im Ergebnis findet Ihr dann optisch ähnliche Bilder.
Wer diese Funktion häufig nutzt und Google-Chrome Benutzer ist dem empfehle ich sich die Erweiterung Search by Image (by Google) an zu sehen.
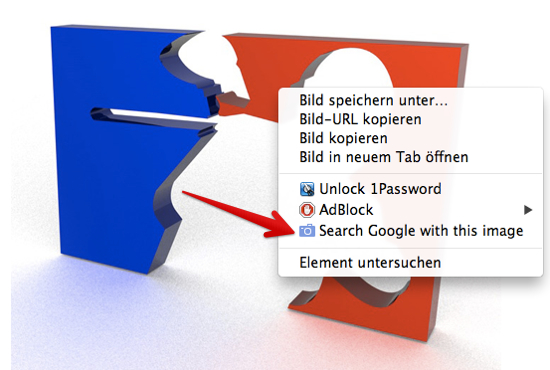
Nach der Installation erweitert dieses Plug-In das Rechtsklick-Kontextmenü (Auf Bilder) mit dem Punkt „Search google with this image“ und genau dass passiert dann auch:
Ich finde es ganz praktisch um z.b. ähnliche Wallpapers zu finden oder gar das selbe in einer anderen Auflösung zu finden
Tags: browser, chrome, google, plug-inKategorien: Internet
März 2011
It’s time to say goodbye
Als Web-Entwickler hat man es nicht immer leicht. Insbesondere das Thema “Internet Explorer 6” hat jedem Webmaster mindestens einmal zur Weißglut getrieben. Über “nicht transparente PNGs” oder den “3Pixel Bug” will ich mich hier aber nicht auslassen.
Dass der Internet Explorer 6 weg muss geht schon lange durch die Webmaster Gemeinde:
Lang ist es her, da hat man kollektiv versucht mittels Browserweiche und CSS…
body { display:none }
… die Besucher zu zwingen einen anderen Browser zu nutzen.
Theoretisch war es eine nette Idee. Praktisch will man seinen Besucher ja auch nicht auf den Schlipps treten. Zudem kann man so etwas weder Kunden noch Projektmanagern nahelegen. (logisch).
Letztes Jahr startete Microsoft die Kampagne “you woluldn’t drink 9 year lod milk” mit der darauf hingewiesen werden sollte, dass der IE6 nach 9 Jahren längst “out of date” ist.
Im Jahre 2011 ist der IE6 nun 10 Jahre alt, wieder gibt es frischen Wind aus Richtung Microsoft. Die Seite http://www.ie6countdown.com/ liefert nun “schön” visualisiert Statistiken wo der IE6 überhaupt noch eingesetzt wird.
Aktuell sind es 12% Welt weit.
nur noch 2.9% Deutschland weit.
Die Zahlen stammen von http://www.netapplications.com/Default.aspx (kenn ich nicht)
Interessant fände ich eine solche Statistik mal von google, Facebook oder Amazon.
Letztendlich kommt die Message rüber. Nach 10 Jahren ist es längst überfällig den IE6 In Rente zu schicken. Oder um es mit Microsofts Worten zu sagen:
10 years ago a browser was born. Its name was Internet Explorer 6. Now that we’re in 2011, in an era of modern web standards, it’s time to say goodbye.
Mein Blog ist wohl kaum aussagekräftig aber der Vollständigkeit halber bleibt zu sagen dass 1.2% meiner Besucher tatsächlich noch einen IE6 haben.
Wer zu dieser Gruppe gehört schaut euch um:
Alternativen, gibt es, haufenweise.
Kategorien: Dies & Das, geek
Feb. 2011
Quixapp integration in google Chrome

Da mit der Firefox mittlerweile zu langsam geworden ist, teste ich nun seit zwei Wochen den google Browser Chrome. Anfangs gestaltete sich dies für mich nicht ganz so einfach. Ihr müsst wissen, auf meinem mac starte ich Programme für gewöhnlich mit dem launch tool Quicksilver.
Nun war ich rein intuitiv so sehr daran gewöhnt ins „Quicksilver-Fenster“ die ersten Buchstaben von „Firefox“ ( also „Fi…) zu tippen wenn ich Surfen wollte. Schnell fiel mir auf, dass ich so nicht wirklich viel dazu kam den Chrome zu testen. Um mich zum Chrome-Surfen zu zwingen, habe ich also kurzerhand vorübergehend den Chrome einfach in „Firefox“ umbenannt. Mittlerweile habe ich mich aber daran gewöhnt „Ch…“ ins „Quicksilver-Fenster“ zu tippen um den Chrome zu starten.
Da ich ein großer Quicksilver Fan bin stieß ich vor einiger Zeit auf das nützliche Browser-Tool Quixapp. Quixapp ist eigentlich das selbe wie Quicksilver eben nur für den Browser.
so kann man z.B. durch einfaches Tippen von:
„a Lieblingsbuch“
auf amazon nach „Lieblingsbuch“ suchen. Der Befehl „map“ leitet eine Suche auf google Maps ein und der Befehl „img“ verweist auf die google Bildersuche. Eine komplette Liste der Befehle findet man unter http://quixapp.com/help/ bzw. mit dem Befehl „help“.
Das wirklich coole an quixapp ist aber, dass man die vorgegebenen Befehle durch eigene erweitern kann. Ihr schreibt euch einfach eine eigene quix.txt oder passt die bestehende an eure Bedürfnissen an. (Ich z.b. habe google.com durch google.de ersetzt und amazon.com durch amazon.de)
Tippt die Zeile * http://www.google.de/search?q=%s Untriggered search in eure quix.txt um einen Fallback zu definieren, falls kein anderer Befehl getriggert wurde. Wie genau dies geht, kann man hier nachlesen.
Das Quixapp lässt sich wie auf deren Website beschrieben, einfach per drag+drop in die Browser Menüleiste ziehen und von dort aus bequem starten.
Mir persönlich ist dies aber noch immer einen Tacken zu uneffizient. Letztendlich wollte ich nicht vor jeder Quixapp Nutzung den Button drücken müssen. Mit dem Chrome ist auch dies kein Problem. Der Blogpost Launching Quix in Chrome via Address Bar erklärt ausführlich wie man Quix einfach als Standardsuchmaschine für den Chrome definieren kan. Fortan kann man so Quix superbequem über die Adresszeile aufrufen und dank der oben erwähnten Fallbackfunktion bleibt sonst alles beim Alten.
Für mich ganz klar ein weiterer Grund dafür bei Chrome zu bleiben.
Tags: browser, chrome, google, quixapp, webKategorien: geek, Inspiration




 das bin ich, mehr über mich gibt's
das bin ich, mehr über mich gibt's 