Dez. 2013
Linux Performance mit Bordmitteln beobachten
Ich möchte euch Kurz zeigen wie man die Performance eines Linux System ganz einfach für einige Zeit „mitschneiden“ kann ohne eine spezielle Analyzer Software zu installieren.
Selbstverständlich kann man mit spezieller Software noch viel detaillierte Auswertungen vornehmen. Für einen groben ersten überblick ob und wann es eng wird, reicht meine Methode jedoch völlig aus.
Zur Auswertung der Auslastung benutze ich den „Load Avarage Wert„.
Dieser gibt an wie viele Prozesse auf dem Computer gerade warten. Den ganzen Beitrag lesen
Kategorien: geek
Feb. 2013
Opera wechselt zu Webkit
 Der Browser-Hersteller Opera hat heute Nacht in einem blog-Post angekündigt, dass ihr Browser in zukünftigen Versionen auf die rendering Engine-Webkit umstellen wird. Nach 18 Jähriger Entwicklung an einer Haus-eigenen HTML-Rendering-Engine dürfte diese Entscheidung nicht leicht gefallen sein.
Der Browser-Hersteller Opera hat heute Nacht in einem blog-Post angekündigt, dass ihr Browser in zukünftigen Versionen auf die rendering Engine-Webkit umstellen wird. Nach 18 Jähriger Entwicklung an einer Haus-eigenen HTML-Rendering-Engine dürfte diese Entscheidung nicht leicht gefallen sein.
Opera war schon vor Firefox und Chrome eine gesetzte alternative zu dem Internetexplorer. Bei Opera von einem normalen „Browser“ zu reden, ist untertrieben. Mit den Jahren ist Opera zu viel mehr als nur einem Browser gereift und die Bandbreite an Funktionen ist groß. So ist Opera neben Browser auch Irc-Client, E-Mail News- und Rss-Reader Protramm, Download Manager, BitTorent-Clent, Password-Manager Adressbuch und vieles mehr.
Was bedeutet es also dass Opera keine eigene Engine mehr entwickelt?
Für den normalen Anwender der Wechsel eher unspektakulär vielleicht gar nicht spürbar.
Web-Entwickler werden diesen Schritt begrüßen. Für uns ist es seit eh und je quasi ein Wunschtraum dass alle Browser mal auf der selben Engine laufen.
Am Rande sollte noch erwähnt werden dass Opera auch auf die JavaScript-Engine V8 umsattelt sowohl in als auch in javascript Engine wird also mit Google geliebäugelt.
Wie sieht es also aus auf dem Engine Markt?
- Trident für Internet Explorer
- Geko für Firefox
- Webkit für Safari, Chrome, Opera
Opera Presto für Opera Browser
Webkit (by google) hat also die Nase vorne.
(via)
Kategorien: geek, Internet
Juni 2012
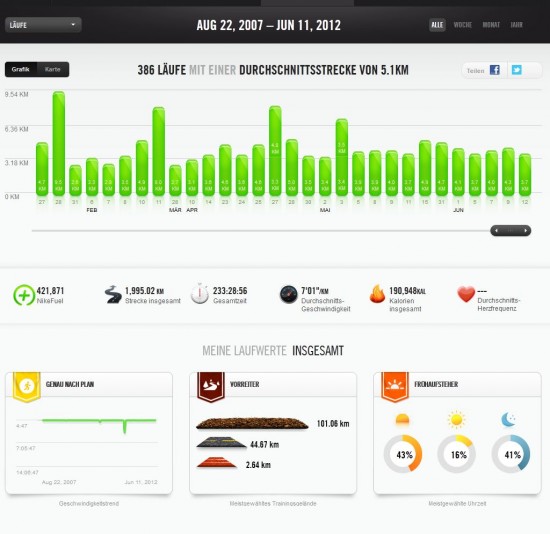
Nike+ überarbeitet Website, im Herbst kommt mehr!
Lange wurde es auf der Nike+ Seite angekündigt. Gestern im schatten der WWDC hat Nike dann endlich das hauseigene runners-Portal Nike+ aktualisiert.
Läufer dürfen sich nun über eine komplett überarbeitete und 100% Flash freie Website freuen, die nun sogar auf Mobile-Devices vernünftig funktioniert.
Die „Freunde Funktion“ und die Möglichkeit private Wettkämpfe zu veranstalten, soll im Herbst nachgeliefert werden.
Wir erinnern uns an Gestern: WWDC, dort lies Tim Cook verkünden, dass IOS6 für das Iphone auch im Herbst erscheinen soll. In richtung Nike wurd bisher jedoch nichts gesagt. Apple und Nike gehen ja schon seit dem Runners Kit sowie der integration in ipod und iphone und Hand in Hand. Es darf also spekuliert werden ob dann im Herbst mit dem ios6 und dem erwarteten Iphone5 wieder ein wenig mehr Nike+ von Apple vorgestellt wird.
Ich finds das überfällige Update echt hübsch. 
Kategorien: Apfelwelt, geek
Mai 2012
Mobile Entwicklung mit Adobe Shadow
Nachdem sich adobe in den letzten Wochen ja nicht mit Ruhm bekleckert hat. Möchte ich kurz mal etwas richtig cooles aus den adobe labs vorstellen.
Es geht um das kostenlose Tool namens Shadow.
Was ist Shadow?
Web-Entwickler die auch mal Websites für Mobile Devices erstelle, werden diese Probleme kennen das mann nicht so richtig in einen Programmier Fluss kommt.
Dafür gibt es Diverse gründe:
- Ständig locken sich die Devices.
- Jedes Device möchte von Hand reloaded werden. (Also immer die Hände weg von der Tastatur)
- Mehrere Devices gleichzeitig testen ist sowieso ein Krampf.
- Es fehlen Debugger mit mit denen man das DOM-Objekt betrachten oder manipulieren kann.
- Ausgaben kann man allenfalls via Alert oder document.write() bzw $.html() auf den Screen bringen.
Hier schaft adobe Shadow Abhilfe.
Das Tool kommt in drei Teilen, download links findet ihr in den Adobe Labs
- Dem Adobe Shadow Server, er muss auf eurem PC / Mac gestartet werden, dank AIR plattformunabhängig möglich
- Die Adobe Shadow App, kostenlos im Apple-AppStore oder via Download für Android
- Ein google Chrome Plugin, welches sich mit Hilfe des gestarteten Servers mit beliebig vielen Devices verbinden lässt und die aufgerufene Browser Seite an die Devices synchronisiert.
Mein Fazit: Schon mit der Preview von Shadow greift adobe Entwicklern von Mobile-Websites, kräftig unter die Arme. Das Tool mach richtig Spaß, weiter so!
Kategorien: geek
Mai 2012
mini html css Testumgebung
Es soll ja Leute geben, die nicht so html und css affin sind:
Selbst ich lege gelegentlich eine foo.html Datei auf dem Desktop an um mal schnell das verhalten von html und css zu analysieren.
Damit mein Desktop nicht ständig foo(1).html – foo(99).html zugepflastert wird habe ich kurzerhand diesen kleinen Helfer geschrieben:
https://onkeloki.de/htmltester/
Neben den „mal schnell was testen“, ist das ggf auch für html newbies, oder Technologievorträge interessant.
Tags: css, html, TestumgebungKategorien: geek
Mai 2012
creative CV, lebenslauf mal anders
Wer erinnert sich noch an den grafischen Lebenslauf (2008) von Michael Anderson? Inspirriert durch ihn und vielen anderen, wollte ich so etwas schon immer mal für mich erstellt haben.
Das Wetter am Wochenende war scheiße bescheiden.
Naja mein Rasenmäher ist sowiso im Arsch defekt.
Deshalb wart ich mal fleißiger als sonst, aber ich finde das Ergebniss kann sich sehen lassen?:
Tags: cv, lebenslauf, resume
Kategorien: geek, Inspiration, Privat
Mai 2012
den eigenen cloud server mit ownCloud
wohoow, gerade habe ich bei caschy von ownCloud gelesen.
Worauf ich die open source software direkt mal auf meinen Webserver installiert habe.
Die installation ist spielend einfach. Es wird mindestens php5.2 benötigst. Das ist bei meinem Hoster (all-inkl.com) kein Problem.
Das nutzen von mysql ist optional, alternativ kann auch sqlLite verwendet werden.
Mal gucken ob ownCloud, auf kurz oder lang meine 16GB Dropbox Speicher ablösen kann, oder ob die Gewohnheit mich bei Dropbox hält.
Tags: cloud, Internet, owncloudKategorien: geek
Mai 2012
Secure a single controller with .htpasswd in cakephp
Sometimes you just want to secure several controllers, maybe temporary maybe for any other reason.
If you just have a basic cake application without any user management, .htaccess will help you.
1. oepn the app/.htaccess file of your Project.
2. Insert at bottom.
#specify witch controler needs a password auth
SetEnvIf Request_URI "^/app/webroot/controllerA" passreq
SetEnvIf Request_URI "^/app/webroot/controllerB" passreq
AuthType Basic
AuthName "Please Log in"
AuthUserFile /path-to-your/.htpasswd
AuthGroupFile /
Require valid-user
Order allow,deny
Allow from all
#Deny all calls where env=passreq, as you specified at top
Deny from env=passreq
Satisfy any
thats it.
Tags:Kategorien: geek
Apr. 2012
Mario in Love
So mein blog liegt jetzt auf einem neuen server, es kann also weiter gehen.
Der guten alten zeiten wegen das erste Video auf dem neuen Server.
quelle:
gameone.de
„mtv game one“-Trailer (2006)
Kategorien: geek
Feb. 2012
Iphoto schneller machen
In meiner iPhoto Datenbank haben sich mit der Zeit um die 20.000 Bilder gesammelt. Da mein Macbook Pro nicht mehr das neuste ist, reagiert iPhoto bei der Menge der Daten teilweise etwas verzögert. Gerade beim stöbern durch die eigenen Bilder, kann das schon mal nerven.
Nun habe ich gerade einen Weg gefunden um die iPhoto Datenbank spürbar zu beschleunigen.
Wer es nachmachen will, hier das vorgehen:
1. Schließt iPhoto & Öffnet das Terminal:
Zu finden unter Programme -> Dienstprogramme.
2. wechselt in eure iPhoto Bibliothek
cd ~/Pictures/Bibliothek\ iPhoto/
(der Pfad kann bei euch Abweichen)
3. führt folgenden Befehl aus
for dbase in *.db; do sqlite3 $dbase „vacuum;“; done
so nun iPhoto neu starten.
Bei mir hat es echt wunder gewirkt.
Kategorien: Apfelwelt, geek


 das bin ich, mehr über mich gibt's
das bin ich, mehr über mich gibt's 